
TypeScript
【TypeScrpt】Reactでデータをコンポーネントに受け渡す
作成日:2022年05月07日
更新日:2022年05月07日
React で名前と年齢のデータをコンポーネントに受け渡したいとします。
App.tsx
tsx
import React from "react";
import Person from "./components/Person";
const persons = [
{ name: "田中", age: 32 },
{ name: "佐藤", age: 26 },
];
function App() {
return (
<ul>
{persons.map((person) => {
return <Person person={person} />;
})}
</ul>
);
}
components/Person.tsx
tsx
import React from "react";
const Person = ({ person }) => {
return (
<li>
{person.name}さん{person.age}歳
</li>
);
};
export default Person;
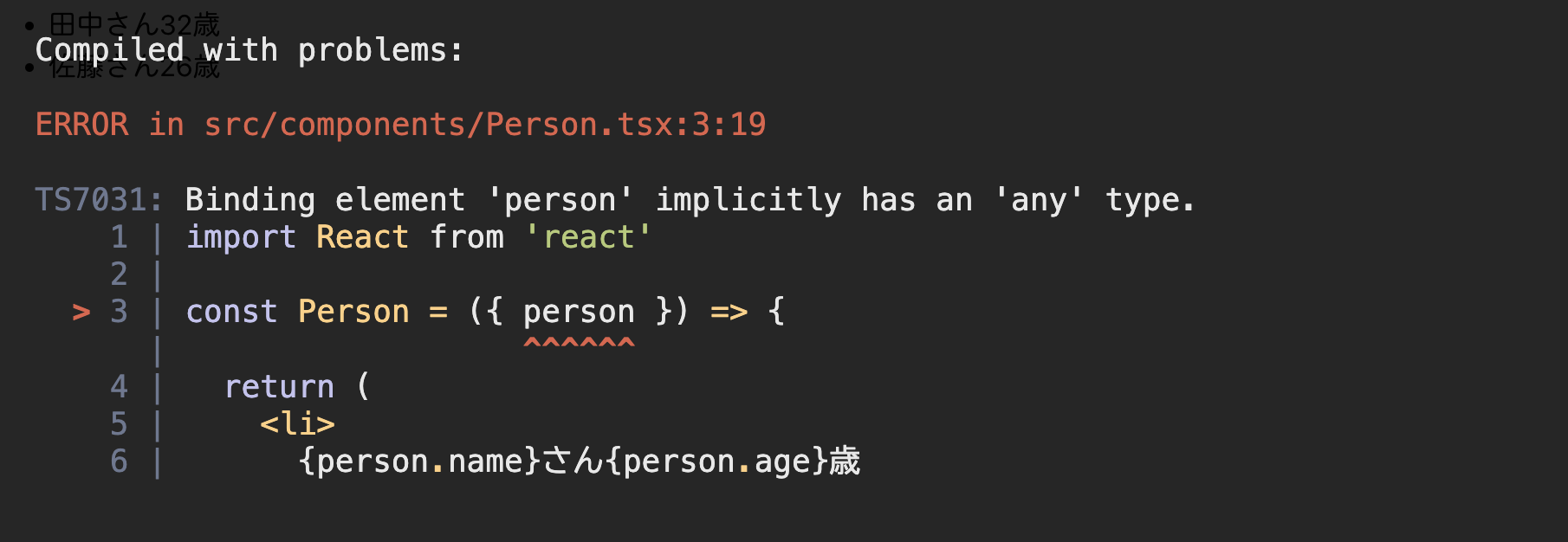
このコードでは、コンポーネントの person で『Binding element 'person' implicitly has an 'any' type.』というエラーが発生します。

Person.tsx の型を any 型にしてみます。
tsx
const Person = ({ person }:any) => {

エラーが解消されました。
しかしこのままでは、意図しないデータ型もエラーになりません。
意図しないデータはエラーになるように、person の型を指定しましょう。
まずは、Person.tsx に Person の型を作成します。
tsx
interface Props {
person: {
name: string;
age: number;
};
}
関数名の後に、React.FC型を追加し、React.FC型にPropsを指定します。
tsx
interface Props {
person: {
name: string;
age: number;
};
}
const Person: React.FC<Props> = ({ person }) => {
return (
<li>
{person.name}さん{person.age}歳
</li>
);
};
export default Person;
画面を確認すると、

エラーは発生しておりません。
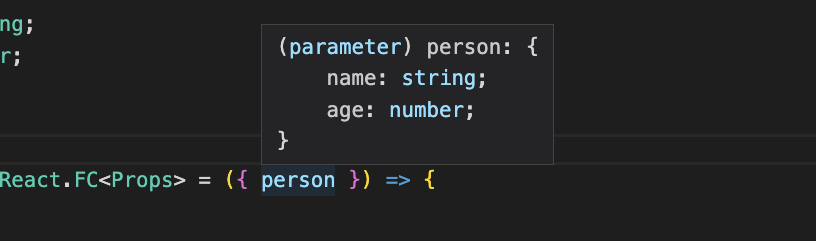
また、person の型も確認してみると、

型が定義されていました。
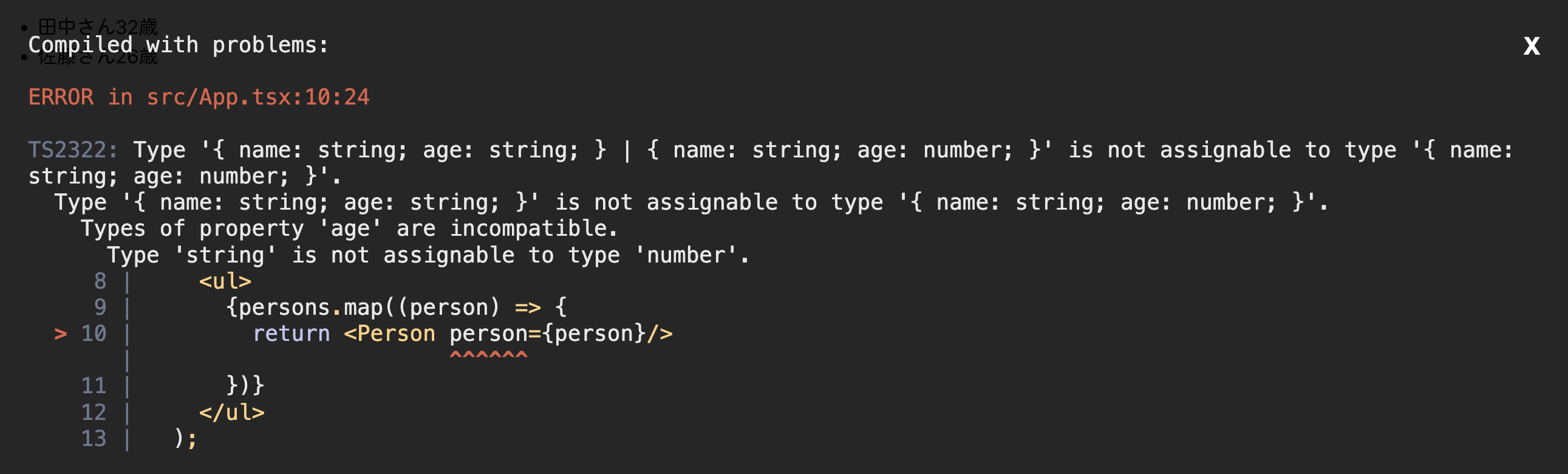
ちなみに、persons の age を string 型にしてみると、

『Type '{\ name: string; age: string; }\ | {\ name: string; age: number; }' is not assignable to type '{ name: string; age: number; }'.』といって、age に string 型が入っているというエラーが発生しました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




