
TypeScript
【TypeScrpt】Record<Keys, Type>を使い、同じ型をまとめて指定する方法
作成日:2022年05月24日
更新日:2022年05月24日
会員とゲストのリストを作成しています。
tsx
function App() {
const persons = { guest: ["田中"], member: ["佐藤", "高橋"] };
return (
<>
<p>{persons.guest}</p>
<p>{persons.member}</p>
</>
);
}

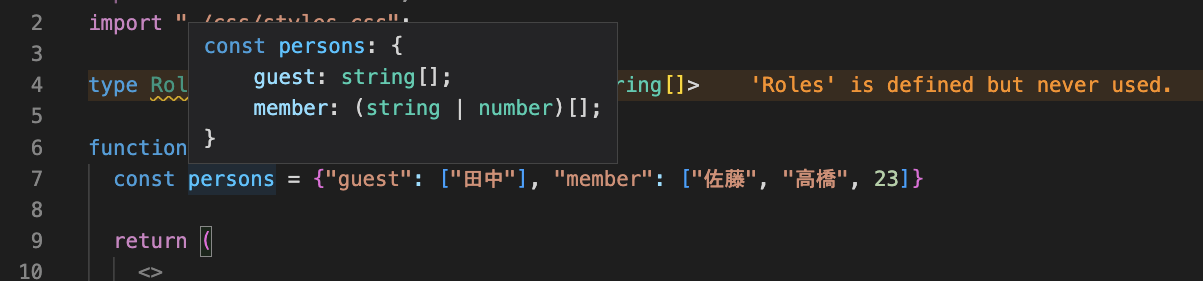
このままでも型推論してくれているのですが、guest や member に数値が入ってもエラーになりません。

この場合、Record を使い、キーが guest、member で、value が string[]型にします。
tsx
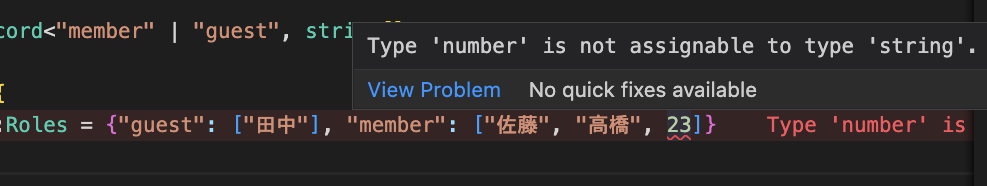
type Roles = Record<"member" | "guest", string[]>
function App() {
const persons:Roles = {"guest": ["田中"], "member": ["佐藤", "高橋", 23]}

配列内には string 型のみ指定することができるので、数値を入れたところが、コンパイルエラーになりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




