
TypeScript
【TypeScript】リクワイヤド型とは何ですか?
作成日:2021年07月31日
更新日:2021年08月05日
前回は、パーシャル型(Partial Type)を紹介しました。

【TypeScript】パーシャル型とは何ですか?
パーシャル型とは反対に、オプションの項目を、ある時は必須にしたい場合、どうすればいいでしょうか。
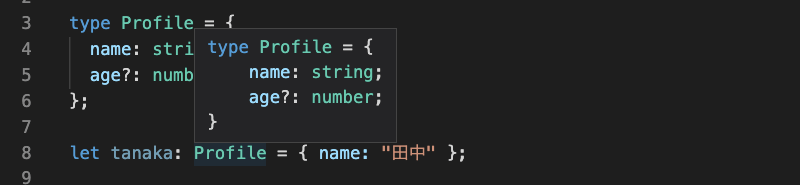
tanakaというオブジェクトがあったとします。
ts
type Profile = {
name: string;
age?: number;
};
let tanaka: Profile = { name: "田中" };
ageはオプションであるため、ageがなくても問題ありません。

オプションのプロパティを必須にする時に使うのが、リクワイヤド型(Required Type)です。
書き方は、オプションにしたい型を『<>』で閉じ、<>の前に、『Required』と書きます。
ts
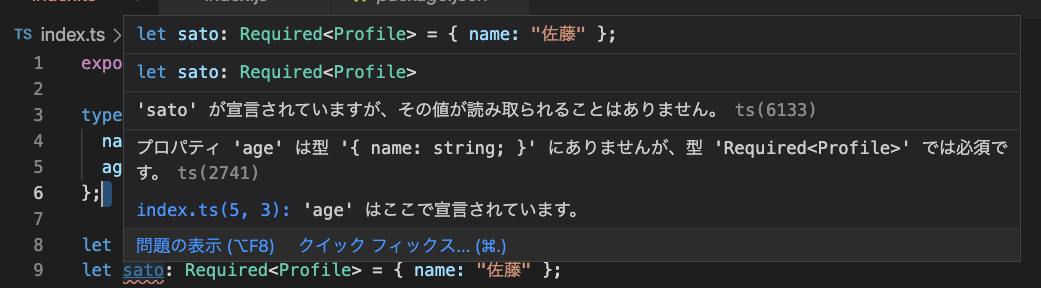
let sato: Required<Profile> = { name: "佐藤" };
確認してみると、

『プロパティ 'age' は型 '{ name: string; }' にありませんが、型 'Required<Profile>' では必須です。』と指摘されました。
age を追加すると、
ts
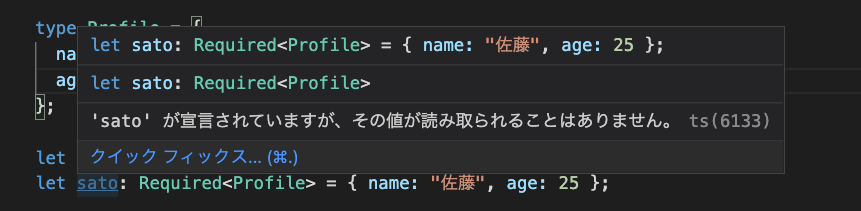
let sato: Required<Profile> = { name: "佐藤", age: 25 };

エラーがなくなりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




