
TypeScript
【TypeScrpt】String型をどうしてもNumber型として扱いたい場合
作成日:2022年05月09日
更新日:2022年05月09日
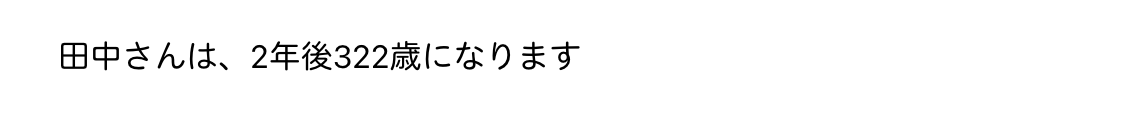
例えば年齢が String 型の場合、String 型を計算すると意図しない値が返ってきます。
tsx
const person = { name: "田中", age: "32" };
function App() {
return (
<>
{person.name}さんは、2年後{person.age + 2}歳になります
</>
);
}
export default App;

age を Number 型にしたい場合、person.ageの前に『+』を追加します。
tsx
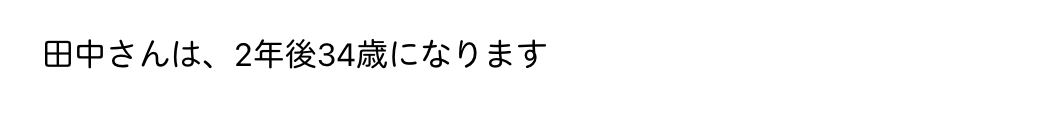
{person.name}さんは、2年後{+person.age + 2}歳になります
型を変換することを、型キャストと言います。

無事、意図した計算結果になりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




