
TypeScript
【TypeScript】型エイリアスとは何ですか?
作成日:2021年07月19日
更新日:2021年08月05日
前回は、TypeScript のユニオン型について紹介しました。

【TypeScript】ユニオン型とは何ですか?
今回は、型エイリアスについて紹介します。
例えばプロフィールについて関数があるとします。
ts
function profile(user: {
name: string;
age: number | string;
phoneNumber: string;
address: string;
}) {
user.name;
user.age;
user.phoneNumber;
user.address;
return user;
}
let newUser = {
name: "佐藤",
age: 23,
phoneNumber: "08012345678",
address: "埼玉県",
};
name や age など profile 項目が増えるにつれて、型指定が煩雑になっていきます。
型エイリアスを使うことにより、型に名前をつけて管理することができます。
書き方は、type と書いて、型の名前を付けます。
名前の先頭は、必ず大文字にします。
ts
type Profile = {};
のなかに、型を指定します。
ts
type Profile = {
name: string;
age: number | string;
phoneNumber: string;
address: string;
};
型指定を行なっていたところに、Profileを使って、user を型指定します。
ts
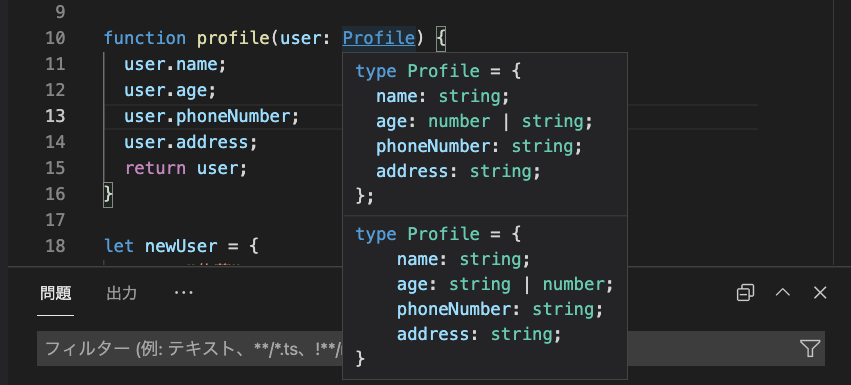
function profile(user: Profile) {
user.name;
user.age;
user.phoneNumber;
user.address;
return user;
}
型指定を行なったところにマウスカーソルをあててみると、

型指定ができているのがわかります。
型エイリアスは、基本になりますので、ぜひ身につけてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




