
TypeScript
【TypeScript】型アサーションとは何ですか?
作成日:2021年07月28日
更新日:2021年08月05日
profileというオブジェクトがあったとします。
profileには、nameとageが入る予定ですが、まだ何も入っていません。
ts
type Profile = {
name: string;
age: number;
};
let profile = {};
profileオブジェクトに、nameに『田中』とageに『16』を入れてみます。
ts
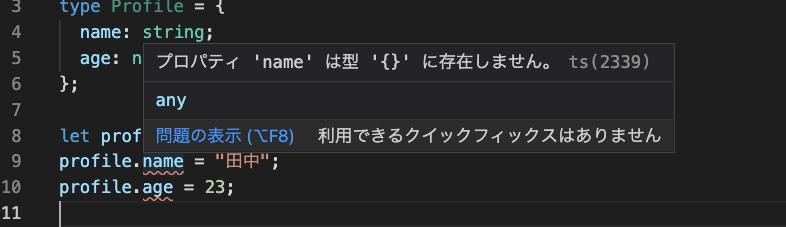
let profile = {};
profile.name = "田中";
profile.age = 23;

『プロパティ 'name' は型 '' に存在しません。』と指摘されました。
このような時に用いるのが、型アサーションになります。
型アサーションは、型情報を上書きします。
書き方は、右辺の後に、as 〇〇を書きます。
ts
type Profile = {
name: string;
age: number;
};
let profile = {} as Profile;
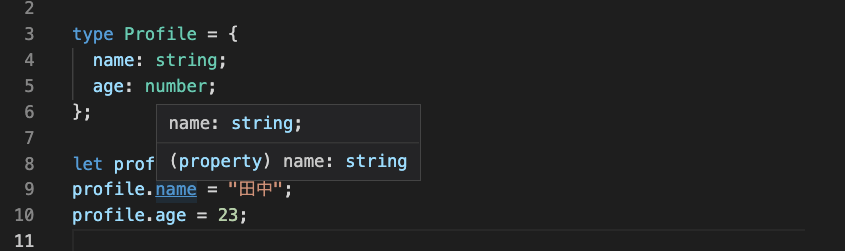
確認すると、

profileオブジェクトのnameが string ですよ、と型を指定してくれました。
型アサーションは便利なのですが、型を上書きしてしまうという危険性があります。
型がわかっている場合は、型指定した方が安全性が高まります。
ts
type Profile = {
name: string;
age: number;
};
let profile: Profile = { name: "", age: 0 };
profile.name = "田中";
profile.age = 23;
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




