
TypeScript
【TypeScrpt】Types of property 〇〇 are incompatible.エラーに対応する方法
作成日:2022年05月19日
更新日:2022年05月19日
例えば、食料の価格を表示させたいとして、以下のコードを作成しました。
tsx
type Fluits = {
name: "バナナ" | "みかん" | "リンゴ";
price: number;
};
function App() {
const grocery = (fluits: Fluits) => {
return `${fluits.name}は、${fluits.price}円です。`;
};
const fluit = {
name: "バナナ",
price: 138,
};
return <>{grocery(fluit)}</>;
}
export default App;
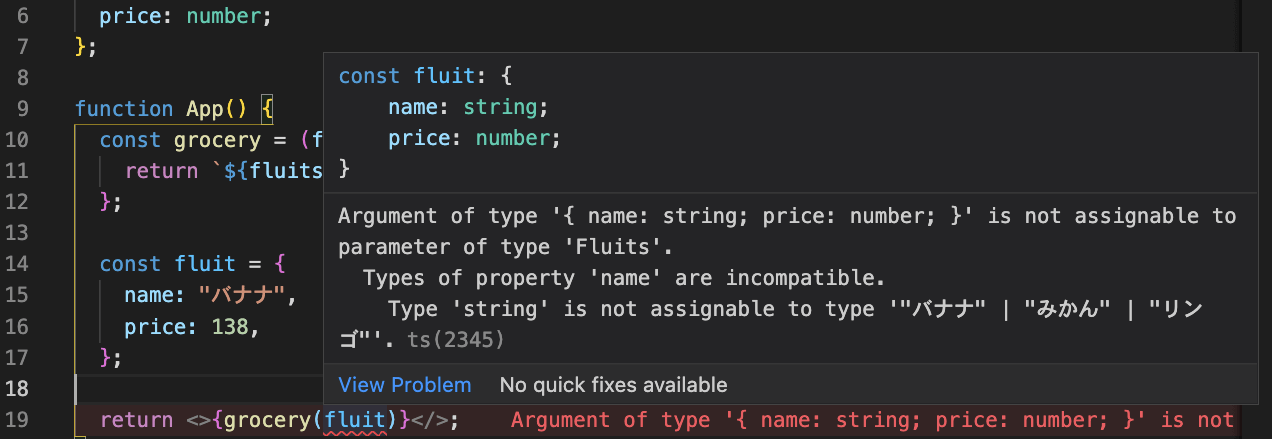
すると、grocery(fluit)で『Argument of type '{ name: string; price: number; }' is not assignable to parameter of type 'Fluits'. Types of property 'name' are incompatible.』というコンパイルエラーが発生しました。

これは、Fluits 型の name は、"バナナ" | "みかん" | "リンゴ”の文字列型なのに対し、fluit の name は string 型なので互換性がないからです。
この場合、fluit の name が固有の型であることを指定します。
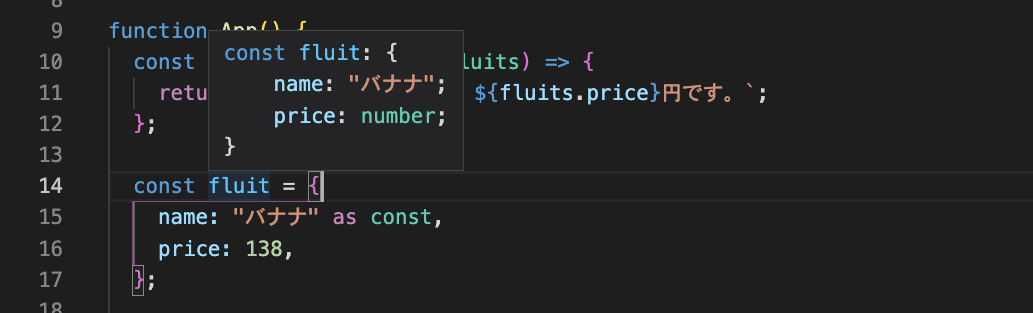
方法は、name の”バナナ”の後にas constを追加します。
tsx
const fluit = {
name: "バナナ" as const,
price: 138,
};
これで、バナナが string 型ではなく、固有の型であると推測してくれました。

ブラウザで確認すると、

意図した内容で表示されました。
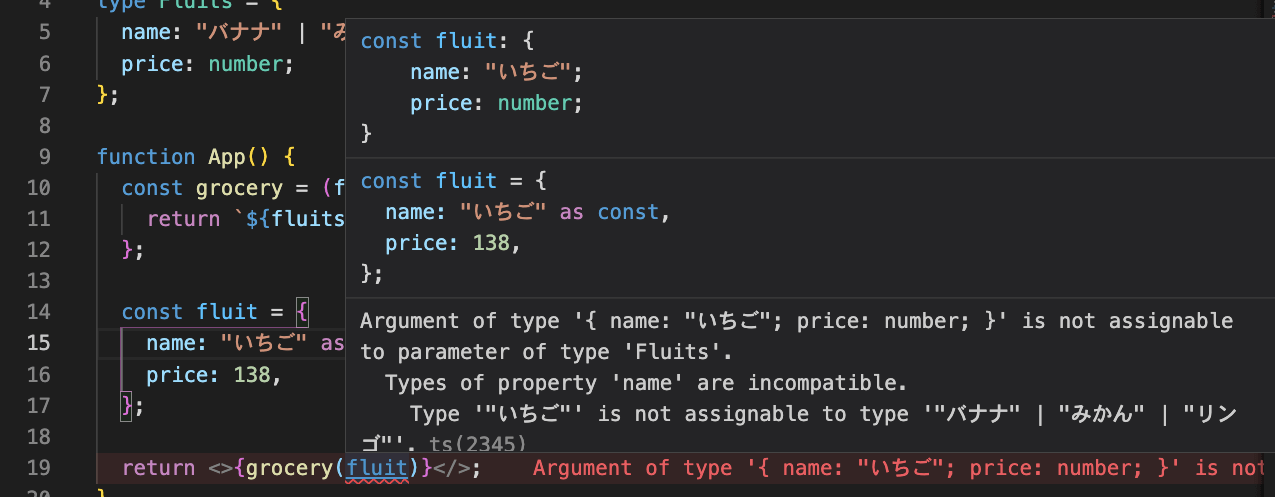
ちなみにバナナをいちごに変えると

いちごは固有の型の一覧にないのでコンパイルエラーが発生しました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




