
TypeScript
【TypeScript】ジェネリクス型とは何ですか?
作成日:2021年07月27日
更新日:2021年08月05日
TypeScript のジェネリクス型とは、汎用的なメソッドにある時は A の型、またある時は B の型といった、状況によって型を指定できる型になります。
例えば、profile という関数を、ある時は number 型、ある時は string 型で扱いたい場合、
ts
function profile(age: number| ): number {
return age;
}
function profile(age: string): string {
return age;
}
このように書いてしまうと、関数が重複してしまい、エラーになります。
また、
ts
function profile(age: number | string): number | string {
return age;
}
このように書いてしまうと、文字列で値を返したい場合、数値で値を返す可能性が出てきます。
ageが number 型の場合は、戻り値も nunber 型、ageが string 型の場合は、戻り値も string 型にしたい場合、ジェネリクス型を使用します。
方法は、関数の後に『<T>』を書いて、型指定していたところに、同じく『T』を書きます。
ts
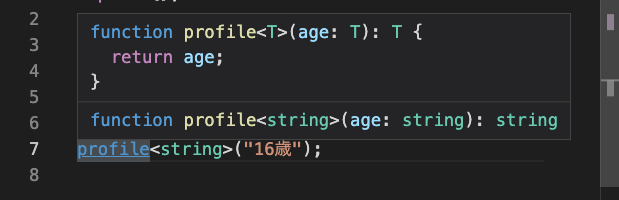
function profile<T>(age: T): T {
return age;
}
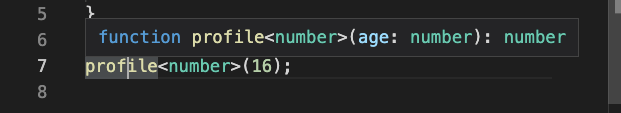
こちらの関数を使用する場合、profile の後に、『<>』で型を指定してあげます。
例えば、number 型にしたい場合、
ts
profile<number>(16);
と書きます。

ageが number 型の場合は、戻り値も nunber 型になっています。
また、
ts
profile<string>("16歳");
では、

ageが string 型の場合は、戻り値も string 型になっています。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




