
TypeScript
【TypeScrpt】in演算子を使用し、型の内容によって型推論を狭める方法
作成日:2022年05月10日
更新日:2022年05月10日
例えば、以下のコードのように徒歩と車の型があり、プロパティの内容によって表示方法を変えたい場合があるとします。
tsx
type Walk = {
onFoot: number;
};
type Car = {
transfer: number;
};
type Move = Walk | Car;
function App() {
const transportation = (move: Move) => {
if ("onFoot" in move) {
return `徒歩は、時速${move.onFoot}kmです`;
}
if ("transfer" in move) {
return `車は、時速${move.transfer}kmです`;
}
};
const speed = transportation({ onFoot: 4 });
return <>{speed}</>;
}
export default App;
in 演算子を使ってプロパティを指定した場合、TypeScript では、Walk か Car かの型を自動で判別してくれます。
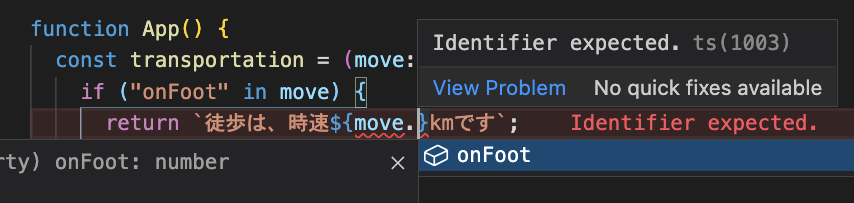
if 分の中の${move.onFoot}で型推論を確認します。

通常、moveは、onFootとtransferの型推論が表示されるはず。
しかし、in 演算子でonFootの場合と指定しているため、型推論はonFootのみ表示されます。
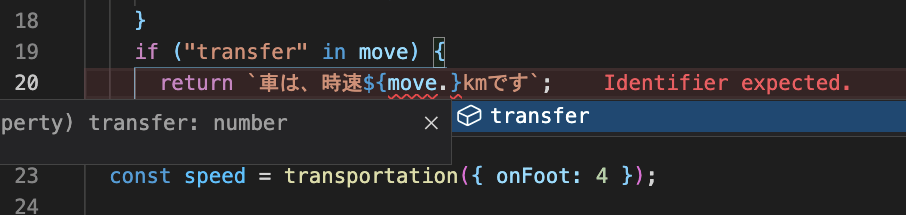
反対に、in 演算子でtransferを指定しているところは、型推論がtransferのみ表示されます。

ちなみにブラウザで確認すると、

onFootを指定しているので、徒歩が表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




