
TypeScript
【TypeScrpt】型推論したオブジェクトを、型として使用する方法
作成日:2022年05月22日
更新日:2022年05月22日
プロフィールを基に、テキストが作成されるコードを作成しました。
tsx
function App() {
const tanaka = {
lastName: "田中",
firstName: "一郎",
age: 23,
address: "埼玉県",
email: "tanaka@example.com",
tel: "090-1264-5679",
};
const profile = (person) => {
return `${person.lastName}さんの年齢は、${person.age}歳です。`;
};
return (
<>
<p>{profile(tanaka)}</p>
</>
);
}
export default App;
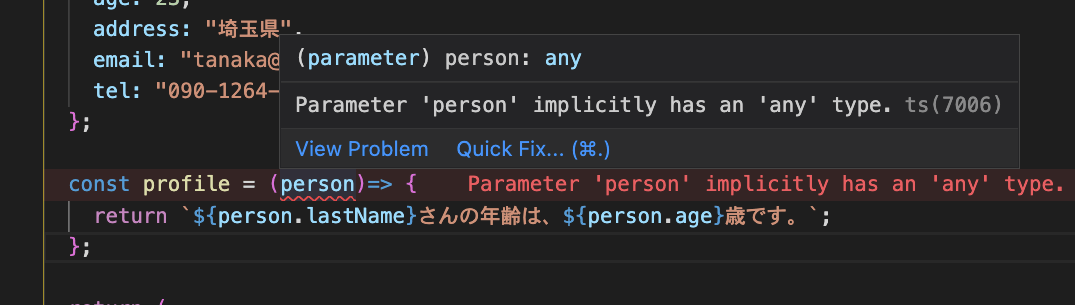
この場合、person に『Parameter 'person' implicitly has an 'any' type.』というコンパイルエラーが発生しています。

typeやinterfaceで型を指定する方法がありますが、typeofを使って、tanaka オブジェクトの型推論を基に型を作成する方法もあります。
typeofにtanakaオブジェクトを指定しましょう。
tsx
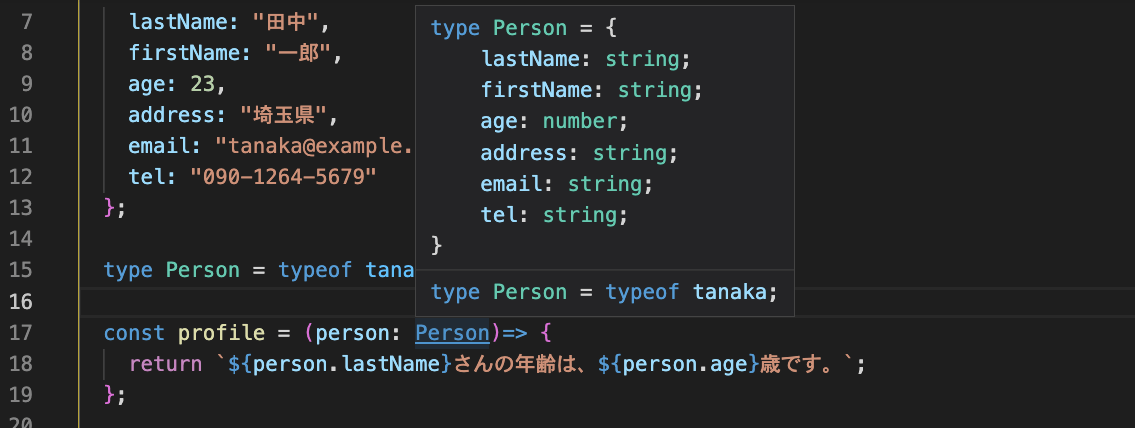
type Person = typeof tanaka;
const profile = (person: Person) => {
return `${person.lastName}さんの年齢は、${person.age}歳です。`;
};
エラーが消え、Person 型が作成されました。

ブラウザで確認すると、

意図した内容が表示されました。
ちなみに、新しいオブジェクトを作成してみます。
tsx
function App() {
const tanaka = {
lastName: "田中",
firstName: "一郎",
age: 23,
address: "埼玉県",
email: "tanaka@example.com",
tel: "090-1264-5679",
};
type Person = typeof tanaka;
const profile = (person: Person) => {
return `${person.lastName}さんの年齢は、${person.age}歳です。`;
};
const sato = {
lastName: "佐藤",
firstName: "二郎",
age: 34,
address: "神奈川県",
email: "sato@example.com",
tel: "090-1234-5678",
};
return (
<>
<p>{profile(sato)}</p>
</>
);
}

こちらも無事、意図した内容が表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




