
TypeScript
【TypeScrpt】JavaScriptからTypeScriptへ変換する際、any型を使わない一つの方法
作成日:2022年05月25日
更新日:2022年05月25日
Javascript のソースコードを TypeScript に変換しようとしています。
tsx
function App() {
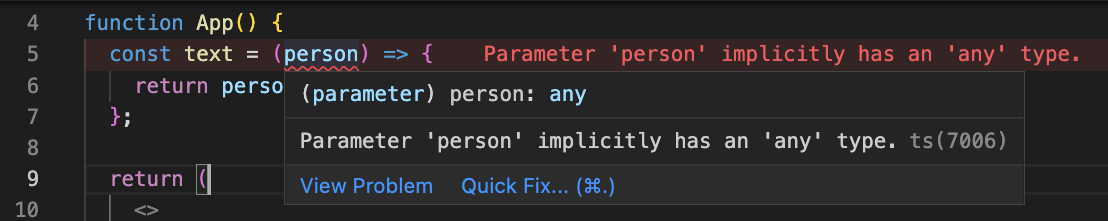
const text = (person) => {
return person;
};
return (
<>
<p>{text("田中")}さん</p>
<p>{text(23)}歳</p>
</>
);
}
export default App;

person が any 型ではないのかと言われています。
このまま any 型にしてもいいのですが、TypeScript ではなるべく any 型を避けたいと考えます。
この場合、person を unknown 型にします。
tsx
const text = (person: unknown) => {
return person;
};
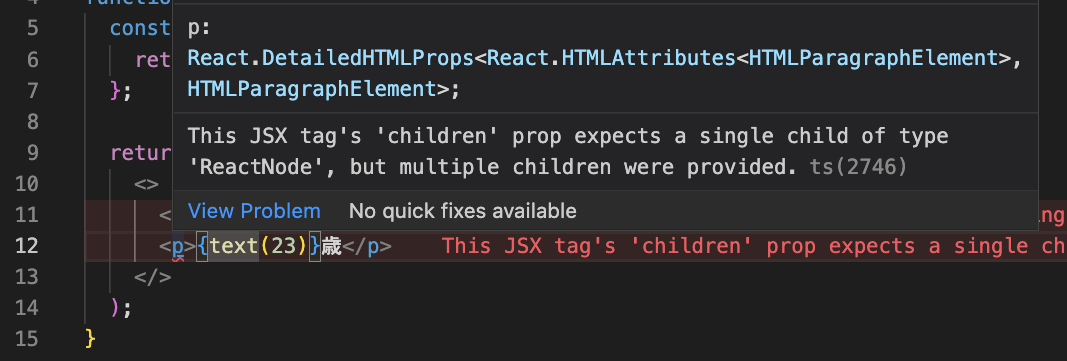
このままだと JSX タグ内は、単一の要素でないといけません、というコンパイルエラーが発生します。

エラーを解除する方法として、text 関数内の person を string 型の場合と number 型の場合で条件分けします。
tsx
const text = (person: unknown) => {
if (typeof person === "string") {
return person;
} else if (typeof person === "number") {
return person;
}
};
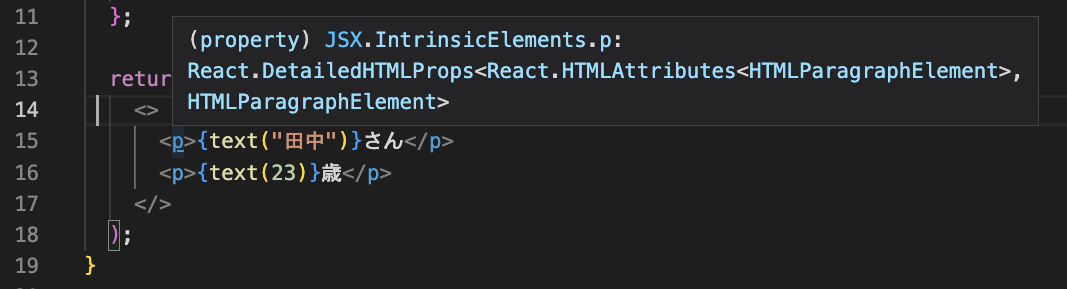
エラーが解除されました。


ちなみに number 型で返ってきている person に 1 を追加してみると、
tsx
function App() {
const text = (person: unknown) => {
if (typeof person === "string") {
return person;
} else if (typeof person === "number") {
return person + 1;
}
};
return (
<>
<p>{text("田中")}さん</p>
<p>来年{text(23)}歳</p>
</>
);
}

ブラウザに意図した内容が表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




