
Visual Studio CodeでEmmetを使い、効率よくコーディングする方法
ウェブサイトのコーディングをしている時、もっと効率よくできたらいいのに、と思うこと、ありませんか?
今回は、Visual Studio Code で Emmet を使い、効率よくコーディングする方法を紹介します。
Emmet とは、HTML と CSS のコーディングを簡単にする機能です。
Visual Studio Code では、標準で搭載されております。
また、他のエディタでも拡張機能として Emmet があれば、インストールすることで使えるようになります。
HTML で Emmet を使う
基本
基本は、タグの名前を入力して、『Tab』キーもしくは、Windows は『Enter』キー、Mac は『return』キーを押すと、タグ付きのコードが生成されます。
※これから先、『Tab』キーもしくは、Windows は『Enter』キー、Mac は『return』キーの記述は、『Tab』キーのみに省略します。
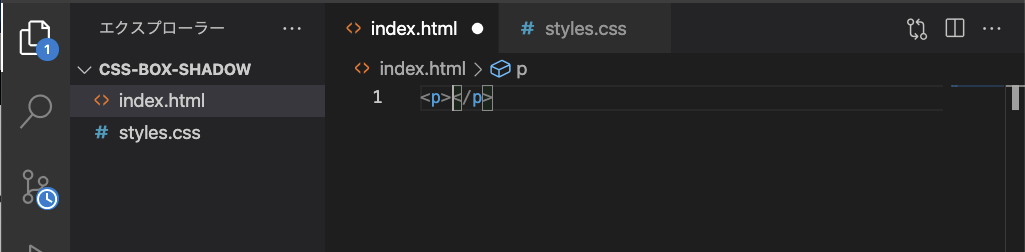
例えば、<p></p>を入力したい場合、『p』を入力して、『Tab』キーを押すと、

p タグが生成されました。
通常、p タグを入力するには 7 回キーボードを入力する必要があります。
しかし、Emmet では、p のみ、つまり 1 回(『Tab』キーを含めると 2 回)キーボードを入力するだけでいいのです。
HTML テンプレート
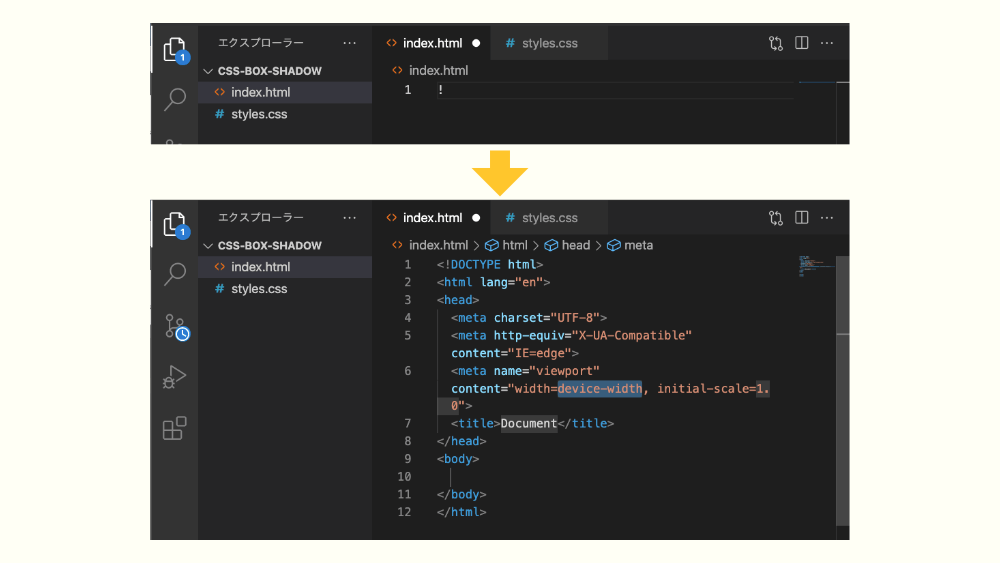
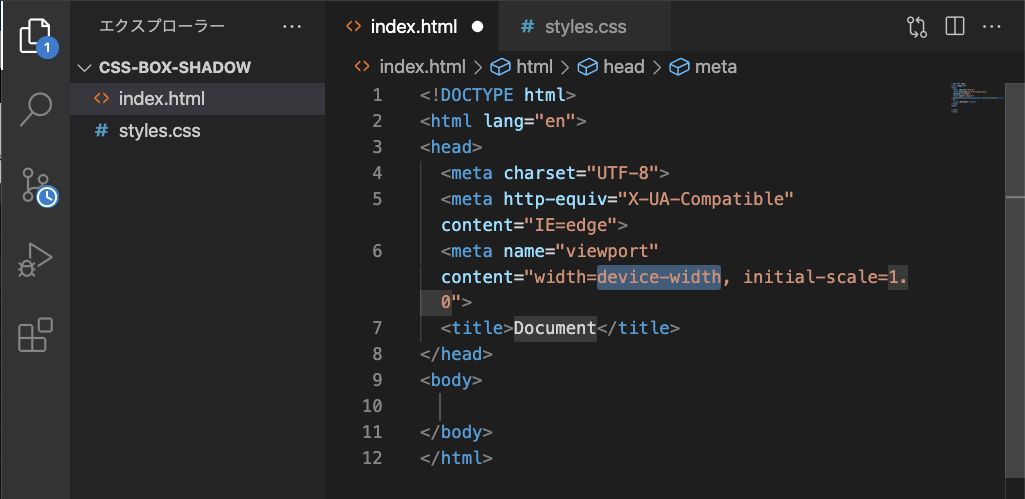
『!』キーを押して、『Tab』キーを押すと、HTML のテンプレートが生成されます。

こちらは、必ずと言っていいほど使う機能です。
タグを生成
先ほどお話しした通り、タグを生成するには、タグ名を入力します。
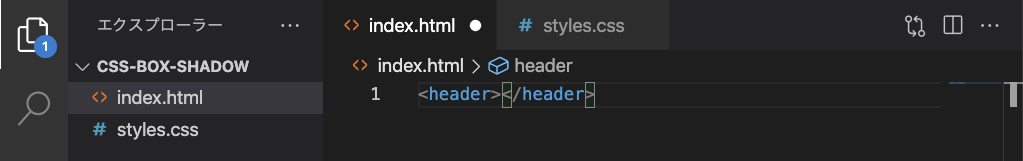
例えば、『header』を入力して、『Tab』キーを押すと、

header タグが生成されました。
タグとクラス名を生成
タグとクラス名を生成するには、『タグ名.クラス名』を入力します。
例えば、p タグに、text というクラス名をつけたい場合、『p.text』と入力します。
『Tab』キーを押すと、

class 名が text の p タグが生成されました。
ちなみに、div タグにクラス名を生成する場合、『.クラス名』で機能します。
例えば、div タグに container クラス名をつけたい場合、『.container』と入力します。
『Tab』キーを押すと、

class 名が container の div タグが生成されました。
タグと ID 名を生成
ID タグと ID 名を生成するには、『タグ名#クラス名』を入力します
例えば、section タグに container-one という ID 名をつけたい場合、『section#container-one』と入力します。
『Tab』キーを押すと、

ID 名が container-one の section タグが生成されました。
class と ID を同時にタグへ入れたい場合、『タグ名.class 名#ID 名』で機能します。
例えば、section タグに container という class 名と container-one という ID 名をつけたい場合、『section.container#container-one』と入力します。
『Tab』キーを押すと、

class 名が container、ID 名が container-one の section タグが生成されました。
親要素と子要素を生成
親要素と子要素を同時に生成したい場合、『親要素>子要素』と入力します。
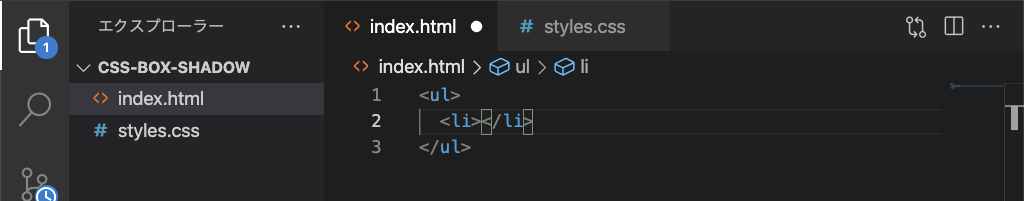
例えば、ul タグに li タグを生成したい場合、『ul>li』と入力します。
『Tab』キーを押すと、

親要素の ul タグと子要素の li タグが同時に生成されました。
複数の要素を生成
複数の要素を生成したい場合、『要素*複製したい数』と入力します。
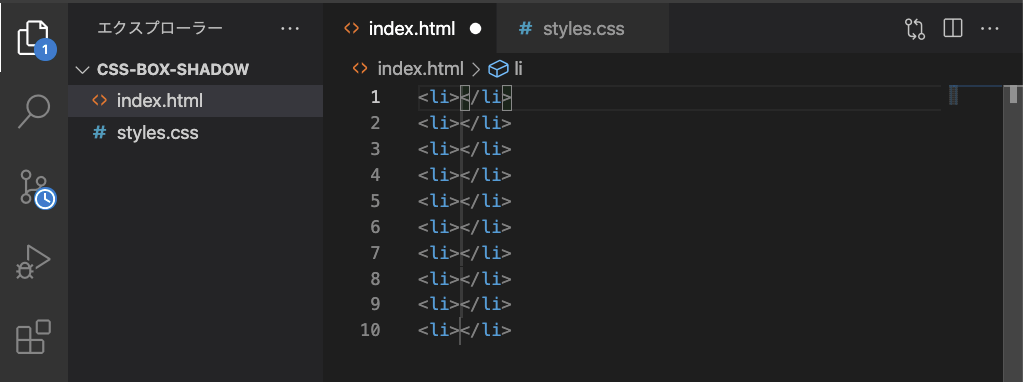
例えば、li タグを 10 個生成したい場合、『li*10』と入力します。
『Tab』キーを押すと、

li タグが 10 個生成されました。
タグ 1 とタグ 2 を同時に生成
タグ 1 とタグ 2 を同時に生成したい場合、『タグ 1+タグ 2』と入力します。
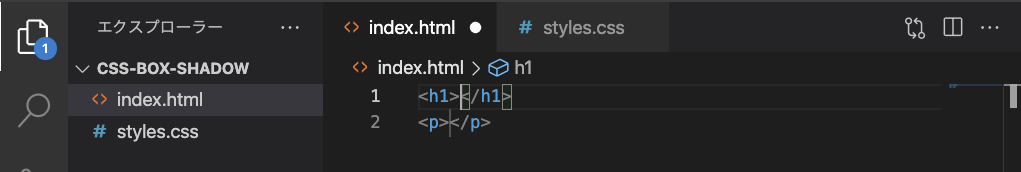
例えば、h1 タグと p タグを同時に生成したい場合、『h1+p』と入力します。
『Tab』キーを押すと、

h1 タグと p タグが同時に生成されました。
タグの中に文章を生成
タグの中に文章を生成したい場合、『タグ{\文章}\』と入力します。
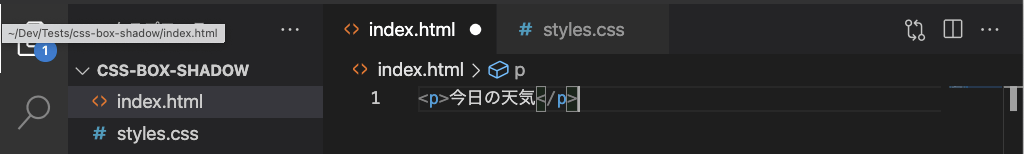
例えば、p タグの中に『今日の天気』という文章を入れたい場合、『p{\今日の天気}\』と入力します。
『Tab』キーを押すと、

p タグの中に、文章が生成されました。
CSS で Emmet を使う
基本
CSS では、省略文字を入力して、『Tab』キーを押します。
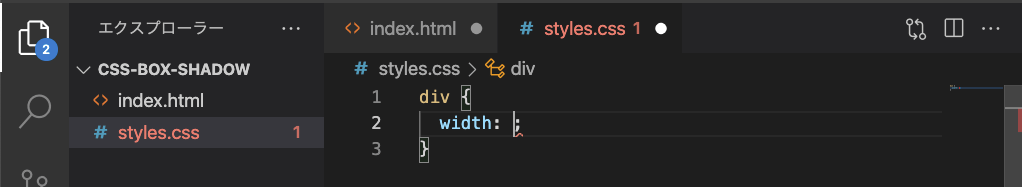
例えば、width を入力したい場合、『w』を入力します。
『Tab』キーを押すと、

『width: ;』が生成されました。
1 文字で生成する省略文字は、他にも、
| Emmet | 内容 | | ----- | --------------- | | w | width: ; | | h | height: ; | | c | color: #000; | | m | margin: ; | | p | padding: ; | | d | display: block; | | z | z-index: ; |
などがあります。
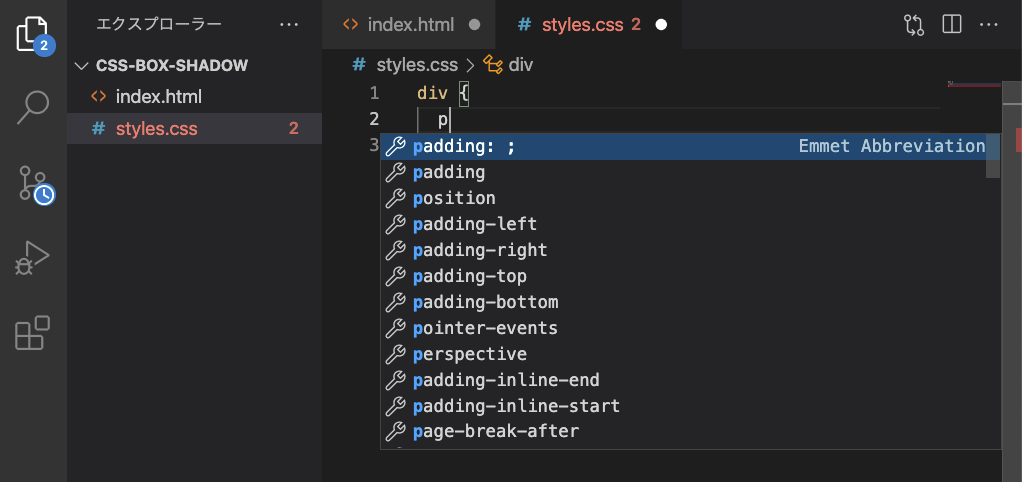
基本的に、何かを入力すると一覧が出てきて、その一番上が生成されるようになっています。

色や数値を指定
色を指定する場合、『省略文字#色』と入力します。
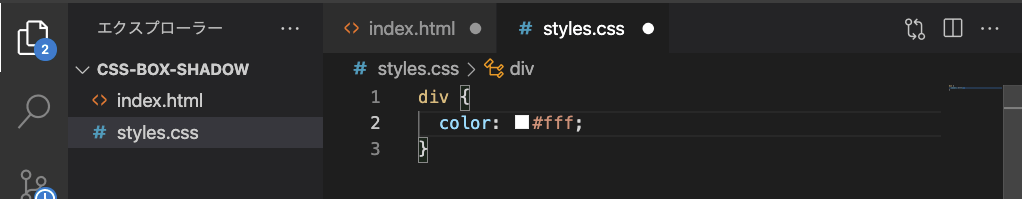
例えば、color を白にしたい場合、『c#fff』と入力します。
『Tab』キーを押すと、

color に色が指定されました。
数値を指定する場合、『省略文字:数値』と入力します。
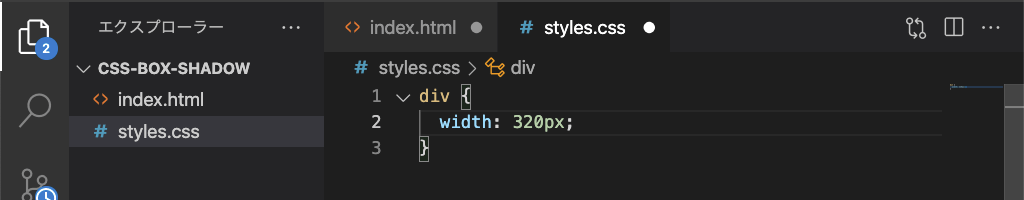
例えば、width を 320px にしたい場合、『w:320』と入力します。
『Tab』キーを押すと、

width に数値の指定ができました。
値の複数指定は、『省略文字:数値-数値』と入力します。
例えば、margin を 8px と 12px にしたい場合、『m:8-12』と入力します。
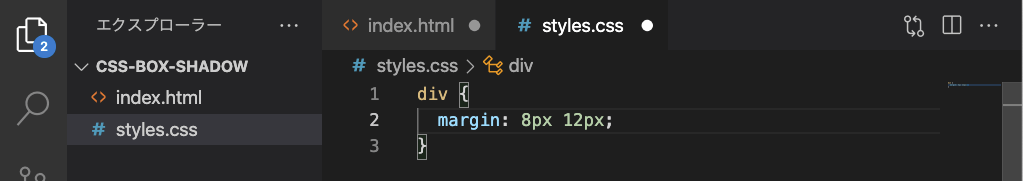
『Tab』キーを押すと、

margin に余白ができました。
Emmet が使えるようになると、コーディングが効率よくなりますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




