
無料で使える、Googleのアイコン
メニューの表示・非表示で使う三本線のアイコンや、検索で使う虫眼鏡のアイコンを使いたいけれど、わざわざ作るのも手間だなぁと思ったことありませんか?
今回は、Google が無料で提供している、Material icon(マテリアルアイコン)を紹介します。
Material icon(マテリアルアイコン)とは
Material icon とは、一般的なプラットフォームとディスプレイ解像度で最適な表現ができるよう開発されているアイコンのことをいいます。

Google は、900 以上のアイコンを提供しています。
どのアイコンも CSS で色付けやサイズの設定ができます。
設定方法
まずは、head タグに、以下のコードを追加します。
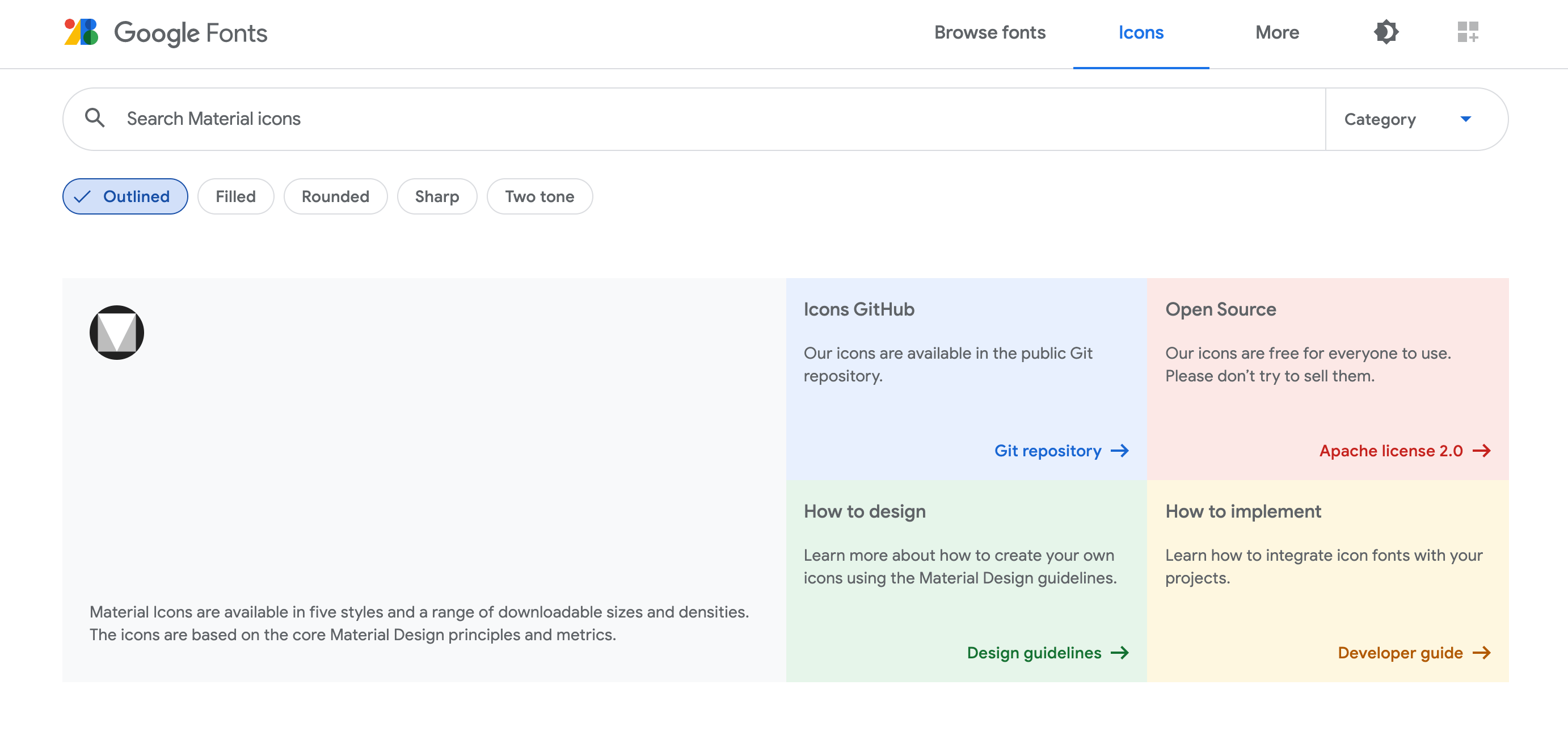
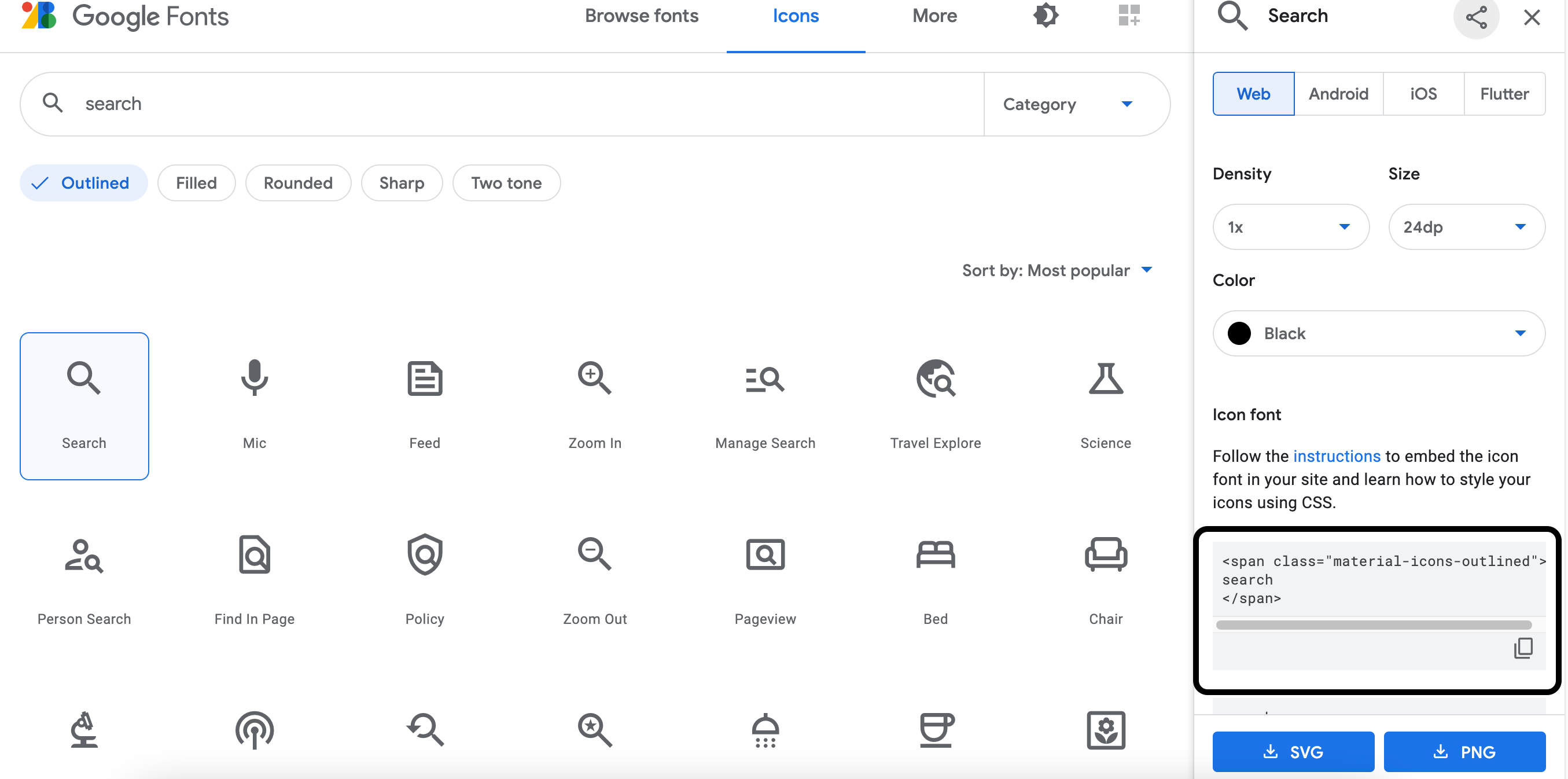
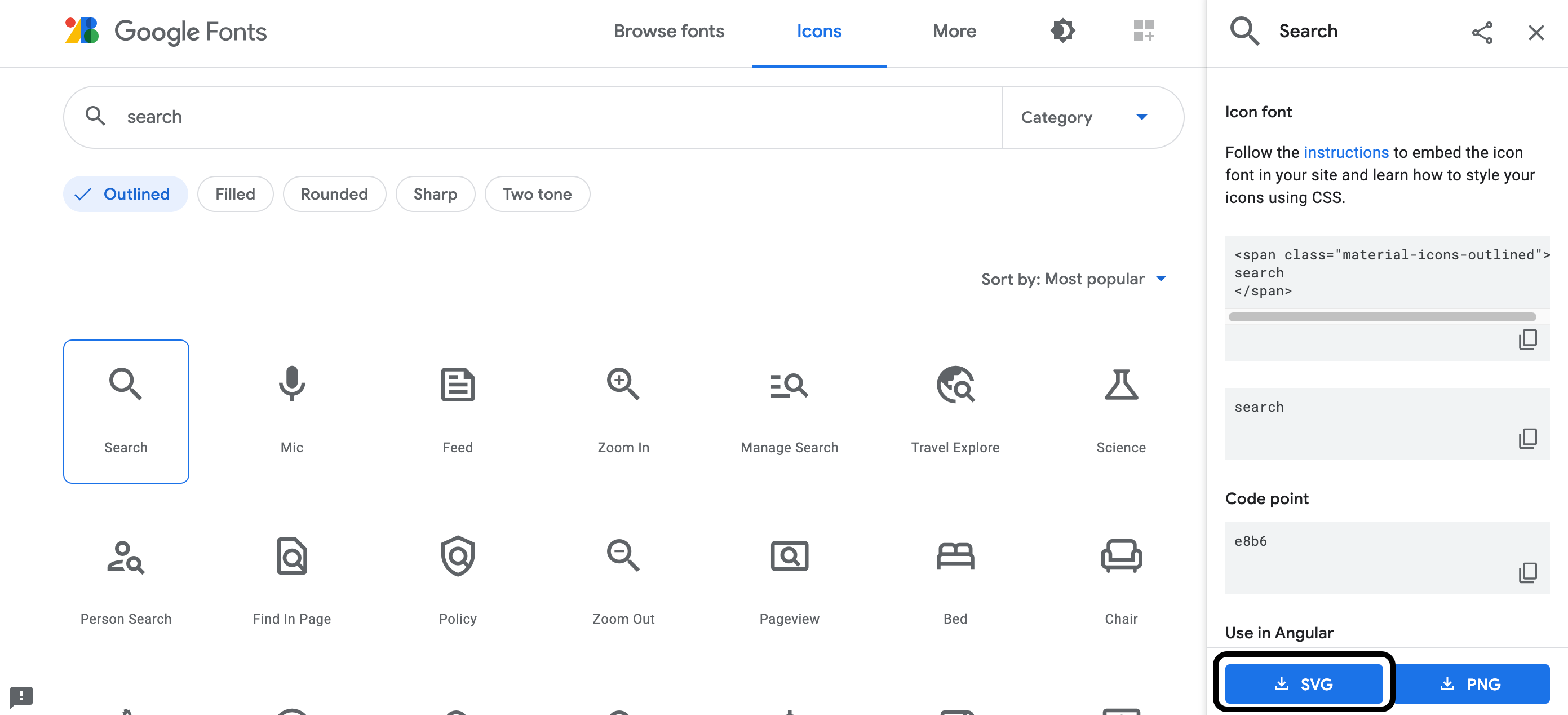
次に、Google Fonts のサイト(https://fonts.google.com/icons)にアクセスします。

検索バーがあるので、利用したいアイコンを英語で検索します。
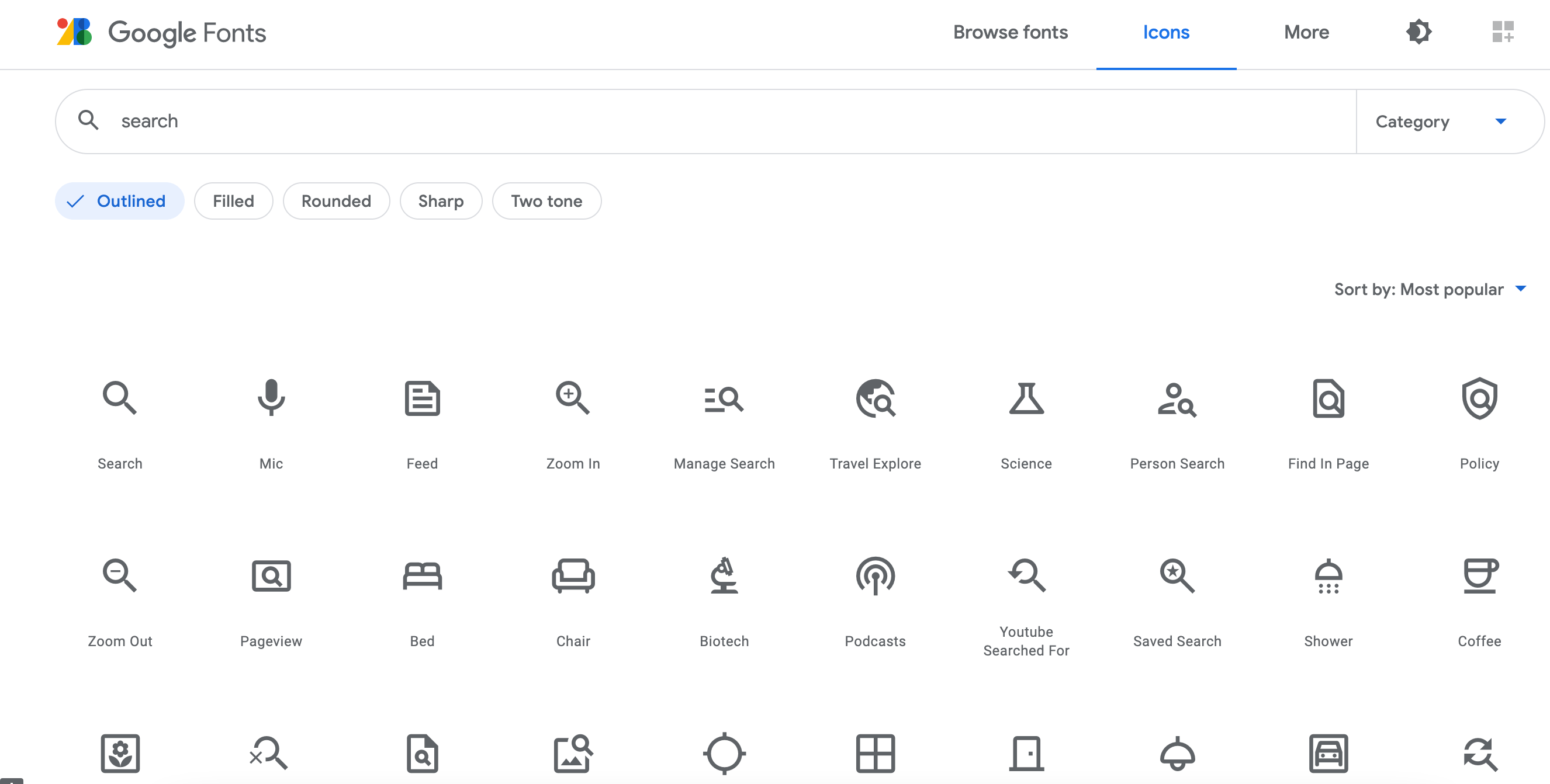
例えば、虫眼鏡のアイコンを検索したい時、『search』と検索すると、

検索バーの下に検索結果が表示されました。
その中の虫眼鏡をクリックします。
右側に虫眼鏡の内容が表示されました。
下にある『Icon font』にコードがあるので、コードの右下の書類ボタンをクリックしてコードをコピーします。

コピーしたコードを、使用したい場所に貼り付けます。
例えば、ボタンに設置したい場合は、以下の通りです。
画面を確認すると、アイコンが表示されています。

枠線と背景を消したい場合は、button タグに、background-color: transparent;とborder: none;を追加します。

虫眼鏡の色を変えたり、サイズを大きくしたい場合は、material-icons-outlined にスタイルを追加してください。
例えば、font-size: 64px;、color: red;とすると、

虫眼鏡が大きくなり、赤色になりました。
アイコンを保存して使用する
こちらの虫眼鏡のアイコンは、Link を使用してオンラインで設定していますが、自身のサイトに保存することもできます。
注:Google は、GoogleFonts の Web フォントにリンクすることを推奨しています。
例えば、虫眼鏡の内容の一番下にある、『SVG』もしくは『PNG』をクリックします。
※今回は、『SVG』をダウンロードします。

svg ファイルとしてダウンロードできました。
svg ファイルを、自身のサイトに保存します。
img タグで設定します。
例えば、ボタンに設置したい場合は、以下の通りです。
画面を確認すると、アイコンが表示されています。

手軽にアイコンが使えますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




